【Mac】PHGでのアフィリエイト対応「AppHtml正式版」を「MarsEdit」で利用する二つの方法
まいど、酔いどれ( @yoidoreo )です。
AppHtml正式版
「AppHtml正式版」に関わられた皆様に、ほんとうに感謝しお礼を申し上げます。
私は、Macの「MarsEdit」でブログを作成していますので、この「MarsEdit」を利用する二つの方法で出力したのが下のサンプルです。
![]()
OS X Mavericks
カテゴリ: 仕事効率化
価格: 無料
リリース日: 2013/10/22
サイズ: 5290.6 MB
ユニバーサル対応:
販売元: iTunes K.K.


「MarsEdit」の「Local Drafts」を利用して、複数台でも利用する方法
準備段階の設定は以前の投稿を参考にしてください
• 複数台のMacでMarsEdit 3 を同期する
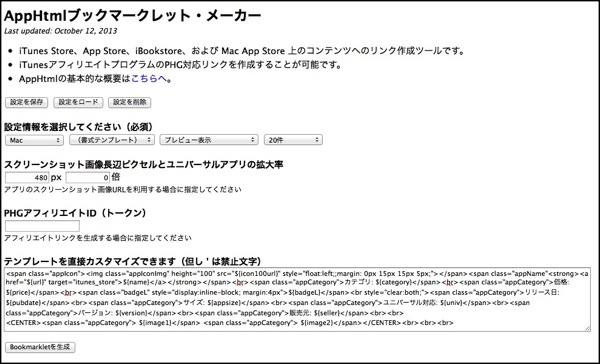
• 「AppHtmlブックマークレット・メーカー」を利用する
• AppHtmlブックマークレット・メーカーにアクセスします
• 設定情報を選択します

• 今回のテンプレートは以下です
[PHP]<span class="appIcon"><img class="appIconImg" height="100" src="${icon100url}" style="float:left;;margin: 0px 15px 15px 5px;"></span><span class="appName"<strong><a href="${url}" target="itunes_store">${name}</a></strong></span><br><span class="appCategory">カテゴリ: ${category}</span><br><span class="appCategory">価格: ${price}</span><br><span class="badgeL" style="display:inline-block; margin:4px">${badgeL}</span><br style="clear:both;"><span class="appCategory">リリース日: ${pubdate}</span><br><span class="appCategory">サイズ: ${appsize}</span><br><span class="appCategory">ユニバーサル対応: ${univ}</span><br><span class="appCategory">バージョン: ${version}</span><br><span class="appCategory">販売元: ${seller}</span><br><br>
<CENTER><span class="appCategory"> ${image1}</span> <span class="appCategory"> ${image2}</span></CENTER><br><br><br>[/PHP]
• 「Bookmarkletを生成」ボタンをクリックし表示されたBookmarkletをコピーします
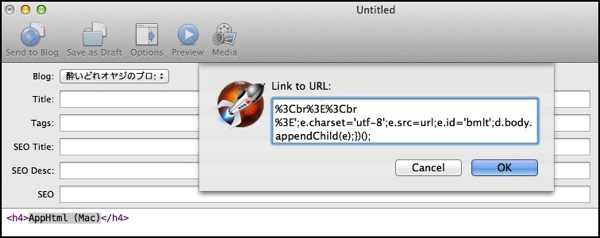
• 「MarsEdit」で「New Post」を選択しタイトルを入力、今回は「AppHtml (Mac)」としこれのリンクを作成で先程コピーしたBookmarkletペーストします

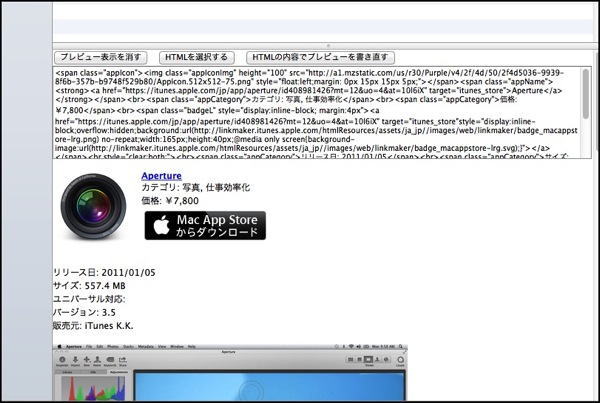
• こうやって必要分を作成して「Save as Draft」で保存すると、DropBoxに保存され複数台のMacでこれを利用する事が出来ます

• AppHtmlMEを利用する
ブログ「Happy-Go-Lucky」さんから「AppHtmlME」をダウンロードするのですが、OS X Mavericksで変更が在ったようで検索に不具合がでていて、修正のリンクを教えて頂いたのですがブログの方は修正されていませんので、私が教えて頂いた「AppHtmlME 3.1」のリンクからダウンロードしてみてください。
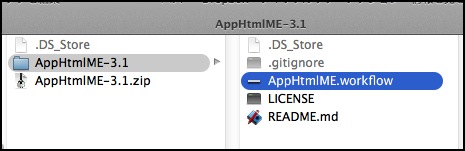
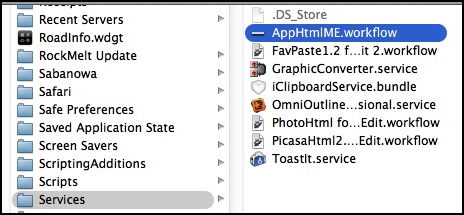
• ダウンロードした「AppHtmlME-3.1.zip」を解凍して出来た「AppHtmlME.workflow」をダブルクリックしてインストールします。

• 「~/Library/Services/AppHtmlMe.workflow」にインストールされています

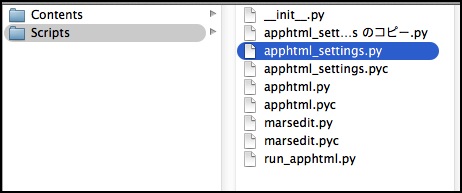
• この「AppHtmlMe.workflow」を右クリックして「パッケージの内容を表示」を選択します
• 「Scripts/apphtml_settings.py」をエディタなどで開いて設定しますが念のために私は「apphtml_settings.py」の複製を作って保存しておきました

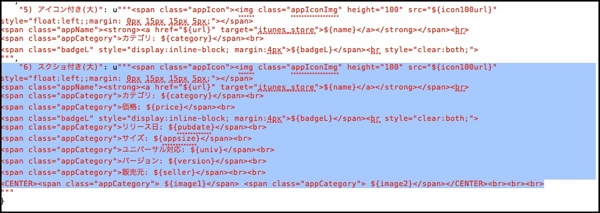
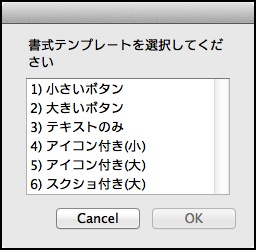
• 先程の「AppHtmlブックマークレット・メーカー」での「テンプレート」と同じものを使用しました

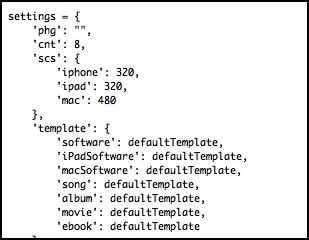
• アフィリエイトのトクーンiDや検索数、サムネイル画像のサイズはここで設定します。

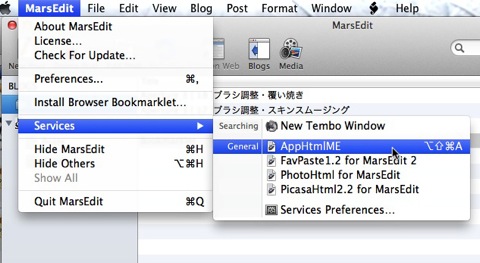
• 設定が終わって「MarsEdit」を起動すると「MarsEdit」 → 「Services」に「AppHtmlME」が作成されています

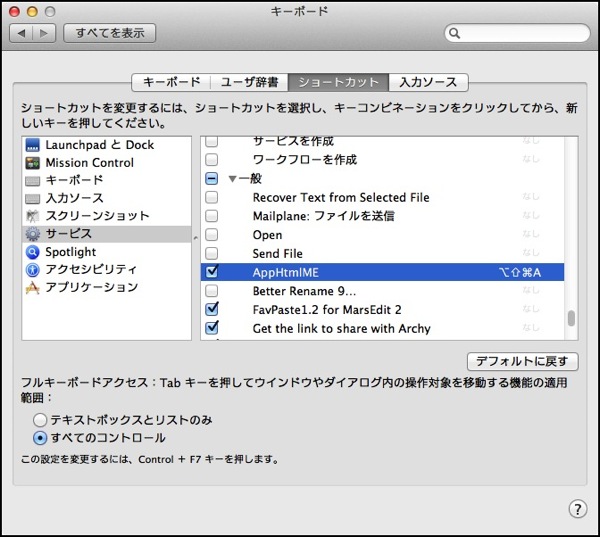
• この「AppHtmlME」には「システム環境設定」 → 「キーボード」の「ショートカット」タブで左の項目の「サービス」を選択すると「AppHtmlME」にショートカットを割り当てる事が出来ます。

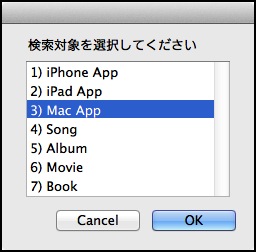
• この「AppHtmlME」を使う時には番号をキーボードで入力すると選択出来ます


こんな素敵なツールを提供して頂いた皆様に感謝をしつつ、これからも利用させて頂きます。
追記
「AppHtmlME」の作者の「としやさん」から以下のコメントを頂きました
カスタマイズした apphtml_settings.py はホームディレクトリ直下に置くことを想定しています。Scripts フォルダのものを書き換えるとバージョンアップ時に上書きされてしまいます。
と言う事で私も早々に「apphtml_settings.py」をホームディレクトリ直下に移動しました。
![]()
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
カテゴリ: ソーシャルネットワーキング, 仕事効率化
価格: ¥4,000
リリース日: 2010/12/15
サイズ: 7.9 MB
バージョン: 3.6.2
販売元: Red Sweater Software


価格は記事投稿時の価格です、ご購入の際は Mac App Store で最新価格 をご確認の上、くれぐれも「自己責任」でお願いします。
COMMENTS & TRACKBACKS
- Comments ( 2 )
- Trackbacks ( 0 )


カスタマイズした apphtml_settings.py はホームディレクトリ直下に置くことを想定しています。Scripts フォルダのものを書き換えるとバージョンアップ時に上書きされてしまいます。
としやさん、わざわざありがとうございます。
「apphtml_settings.py 」をホームディレクトリ直下に移動すると共に、追記として記載させて頂きました。