【Mac】画一的なキャプチャ画像での赤枠から替えてみる
まいど、酔いどれ( @yoidoreo )です。
• ❑ 目立たせる
iPhone,iPad,Macなどのブログではスクリーンキャプチャ画像が必要となってきますが、最近ではSkitchを使用されている方が多くキャプチャ自体がどれも同じ様になって、ちょっと違ったのにしたいと思われている方も居られるのではないでしょうか?。
Skitchには、Evernoteに買収される前のバージョンには、スポットライト効果と言うのが在りました、ちょっと手間はかかるのですが人とは違うキャプチャを使いたいと思っている方は、いかがでしょうか?


• ❑ Pixelmator
多くの方が購入されているであろう「Pixelmator」を使って実現する方法です。
• 「Pixelmator」を起動しスクリーンキャプチャ画像を読み込みます
• スポットライト効果を与えたい範囲を選択します、今回は四角を使用します
• 四角では味気ないので角丸にしてみます
メニューの「編集」から「選択範囲をカスタマイズ…」を選択します
• 角を丸めます
「スムースさ:」を調整します今回は13%に設定しました
• 「編集」メニューより「選択範囲を反転」を選択します
選択範囲が反転されました
• この状態で「編集」メニューの「ベタ塗り…」を選択します
• ベタ塗りの透明度を設定してスポットライトが当たったような効果を作成します
今回は「カラー:ブラック」「不透明度:50%」で設定しました
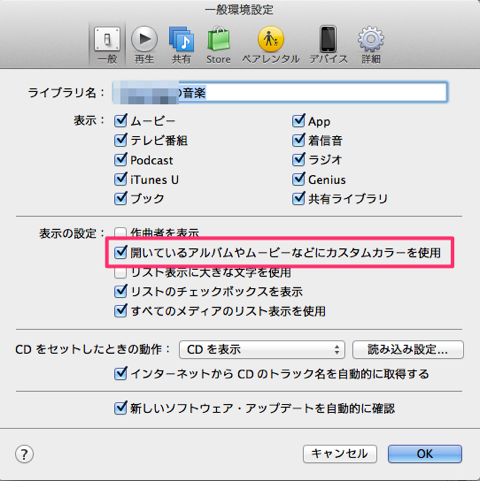
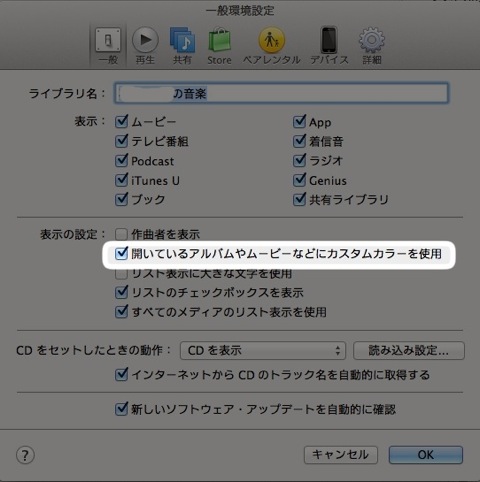
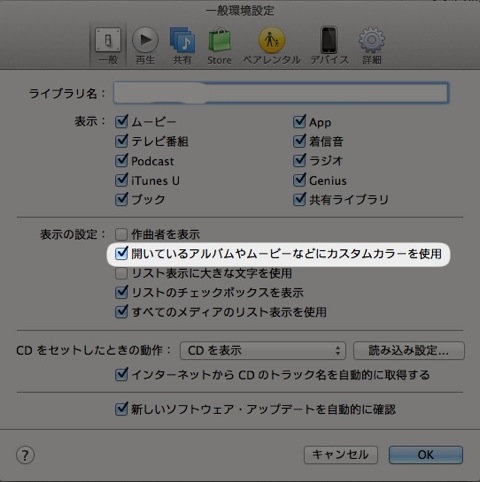
• これで、あの赤枠とか独特の矢印に変わる効果が得られるのではないでしょうか?

画一化された状況から、ちょっと目立たせる為に手間を惜しまない様に・・・・。
Pixelmator 2.1.4(¥1,300)
![]() カテゴリ: グラフィック&デザイン, 写真
カテゴリ: グラフィック&デザイン, 写真
現在の価格: ¥1,300(サイズ: 29 MB)
販売元: Pixelmator Team – UAB Pixelmator Team
リリース日: 2011/01/05
現在のバージョンの評価: 



 (33件の評価)
(33件の評価)
全てのバージョンの評価: 


 (344件の評価)
(344件の評価)


価格は記事投稿時の価格です、ご購入の際は Mac App Store で最新価格 をご確認の上、くれぐれも「自己責任」でお願いします。


LEAVE A REPLY