WordPress メディアライブラリで連続して画像を挿入する方法

• ❑ WordPress の使いにくいところの変更を今回も「米が好き」の @kuu-san にお願いしちゃいました。
色々投稿するスタイルと言うのがあるのだと思いますが・・・私は
1.全体のイメージを作る
2.アウトラインプロセッサで文章を作成
3.スクリーンショットを撮る
4.文章を肉付けしてWordPressに流し込む
5.画像を読み込んで挿入して行く
と、こんな感じなので WordPress のメディアライブラリが非常に使いにくいので、前にもお願いしてメディアライブラリをポップアップにして常に表示出来るようにして頂いたのですが・・・・
「表示する」ボタンをクリックして画像を表示してからでないと「投稿に挿入」ボタンが表示されません、画像の簡易編集はちょっとした時に役に立つのですが、編集はPhotoshop を使って先に編集しているので必要になることは殆どないので、一つの画像を挿入するたびに「表示する」ボタンをクリックし「投稿に挿入」ボタンで挿入が二度手間になるので煩わしく、クリックでどんどん挿入出来ればと思い・・・竹蔵祭りの時にお願いしました。
• ❑ さすが @kuu-san です、あっという間に出来上がり公開されました。
WindowsとMacの違い?FirefoxとSafariの違い?ログインしたら真っ白!
@kuu-san に見てもらったり、色々修正したりでなんとか解決しました。
• ❑ これは Mac の Safari で、修正したもので違う環境での確認はしていません。
修正するのは「wp-admin/includes/media.php」です。
if ( $toggle ) {
$class = empty($errors) ? 'startclosed' : 'startopen';
$toggle_links = "
<a class='toggle describe-toggle-on' href='#'>$toggle_on</a>
<a class='toggle describe-toggle-off' href='#'>$toggle_off</a>";
} else {
$class = 'form-table';
$toggle_links = '';
}
を
if ( $toggle ) {
$class = empty($errors) ? 'startclosed' : 'startopen';
$toggle_links = "
<a class='toggle describe-toggle-on' href='#'>$toggle_on</a>
<a class='toggle describe-toggle-off' href='#'>$toggle_off</a>
<div style='float:right; margin:5px 10px 0 0;'><input type='submit' class='button' name='send[$attachment_id]' value='" . esc_attr__( 'Insert into Post' ) . "' /></div>";
} else {
$class = 'form-table';
$toggle_links = '';
}
注意するのは、1169行目の最後の「";」を削除しわすれない事。
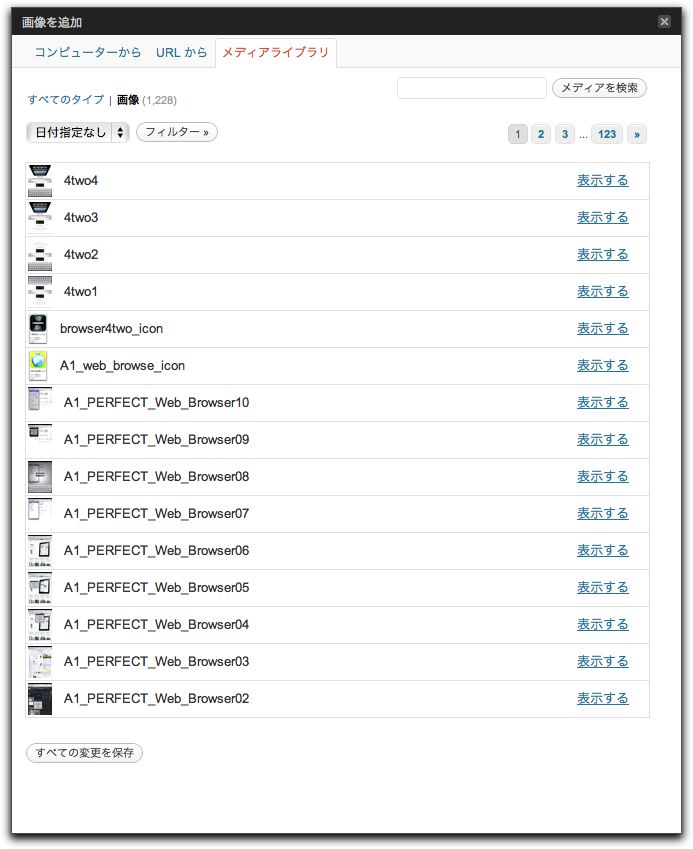
修正前
左:Flashを使ったメディアライブラリ、右:ポップアップを使ったメディアライブラリ
(クリックで画像は拡大します)
<a title="wp_media_php1" href="https://minatokobe.com/wp/wp-content/uploads/2010/06/wp_media_php1.jpg"><img class="alignnone size-thumbnail wp-image-5632" title="wp_media_php1" src="https://minatokobe.com/wp/wp-content/uploads/2010/06/wp_media_php1-240x294.jpg" alt="" width="240" height="294" /></a> <a title="wp_media_php2" href="https://minatokobe.com/wp/wp-content/uploads/2010/06/wp_media_php2.jpg"><img class="alignnone size-thumbnail wp-image-5633" title="wp_media_php2" src="https://minatokobe.com/wp/wp-content/uploads/2010/06/wp_media_php2-240x274.jpg" alt="" width="240" height="274" /></a>
修正後
左:Flashを使ったメディアライブラリ、右:ポップアップを使ったメディアライブラリ
(クリックで画像は拡大します)
<a title="wp_media_php3" href="https://minatokobe.com/wp/wp-content/uploads/2010/06/wp_media_php3.jpg"><img class="alignnone size-thumbnail wp-image-5634" title="wp_media_php3" src="https://minatokobe.com/wp/wp-content/uploads/2010/06/wp_media_php3-240x294.jpg" alt="" width="240" height="294" /></a> <a title="wp_media_php4" href="https://minatokobe.com/wp/wp-content/uploads/2010/06/wp_media_php4.jpg"><img class="alignnone size-thumbnail wp-image-5635" title="wp_media_php4" src="https://minatokobe.com/wp/wp-content/uploads/2010/06/wp_media_php4-240x291.jpg" alt="" width="240" height="291" /></a>
• ❑ サムネイルのサイズや画像サイズの変更
アップデートした時も使えるようにWordPress の設定のメディアで設定しています、私の場合はサムネイルサイズは縦位置で二つ並ぶサイズ、中サイズで一つのサイズで設定しています。お使いのテーマによってサイズは変わってきますので使用テーマによって変更されると良いでしょう。
COMMENTS & TRACKBACKS
- Comments ( 0 )
- Trackbacks ( 12 )
-
[Apple] WordPress メディアライブラリで連続して画像を挿入する方法 http://dlvr.it/1T6nw
-
こういうのいじれるのって凄いよなー。 [share] WordPress メディアライブラリで連続して画像を挿入する方法 – B! http://j.mp/bmouYJ
-
RT @hiro45jp: こういうのいじれるのって凄いよなー。 [share] WordPress メディアライブラリで連続して画像を挿入する方法 – B! http://j.mp/bmouYJ
-
[iP] WordPress メディアライブラリで連続して画像を挿入する方法 http://dlvr.it/1T7RK
-
WordPress メディアライブラリで連続して画像を挿入する方法 http://ff.im/-lxJM1
-
[GShare] [酔いどれオヤジのブログwp]WordPress メディアライブラリで連続して画像を挿入する方法 B! http://bit.ly/9mNyCf
-
WordPress メディアライブラリで連続して画像を挿入する方法 http://ff.im/-ly6bA
-
[GR Share] WPのアップデート後も使えるって重要なポイント!:WordPress メディアライブラリで連続して画像を挿入する方法 http://is.gd/cEpDc
-
RT @ttachi: [GR Share] WPのアップデート後も使えるって重要なポイント!:WordPress メディアライブラリで連続して画像を挿入する方法 http://is.gd/cEpDc
-
[…] This post was mentioned on Twitter by TOMIKUN, cotets rss, PEPSHI, Apr.info, hiro45jp_reblog and others. hiro45jp_reblog said: ★yoidoreo : WordPress メディアライブラリで連続して画像を挿入する方法 http://bit.ly/akbQde […]
-
RT: WordPress メディアライブラリで連続して画像を挿入する方法 – http://is.gd/cEpDc
-
[…] WordPress メディアライブラリで連続して画像を挿入する方法 Date: 2010/06/06 20:42:53 Source: 酔いどれオヤジのブログwp […]



コメントはまだありません。