WordPress WP-lightpop プラグインを導入
WordPress に WP-lightpop プラグインを導入しました。
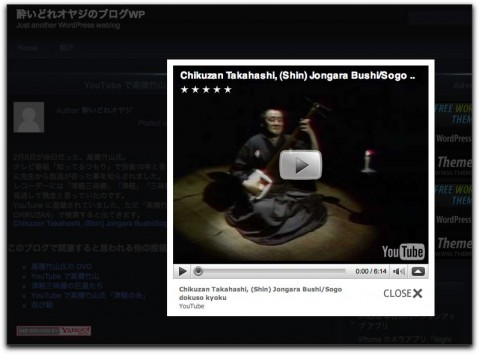
このプラグインを設定すると、本文のサムネイル画像をクリックすると前面にうにゅ〜っと画面が開いて元画像を表示出来る、そう!あれです。
Mac の場合 Safari ではスムースに「うにゅ〜っ」と画面が開くのですが、Firefox だと滑らかではなくちょっと「う・にゅ・〜っ」と言う感じです(‥;)。
このプラグインは画像だけでなく、こんな風に YouTube 等の動画も同じように表示出来るようになるのです。
WP-lightpop をダウンロードし、.zip から展開された wp-lightpop フォルダを plugins ディレクトリにアップロード
管理画面の「プラグインの管理」で wp-lightpop を「使用する」にする
管理画面の「設定」で wp-lightpop を設定します
これで設定も大丈夫と思ったのですが、前面にうにゅ〜っと画面が開かずにそのままの画面に表示されてしまいました。
なかなか簡単にはいきません、色々と調べて行くうちにテーマのファイルのヘッダーとフッターの両方共に「</head>」の前に「<?php wp-head(); ?>」の記述が必要との事
私の使用したテーマのヘッダーには記述があったのですが、フッターには記述が無いので書き加えてみましたが、事は単純にそんなことでは済まないようです。
テーマを変更する事にし、ヘッダーとフッターの両方共に記述されている、現在のものに変更しました。
これで、もう大丈夫と思ったのですが・・・駄目です。
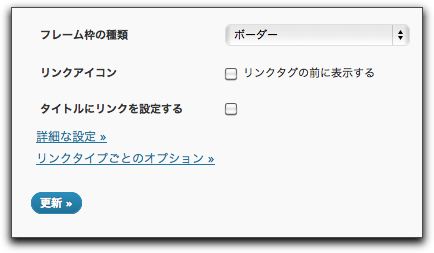
色々と設定を見てみると、そう!ここです
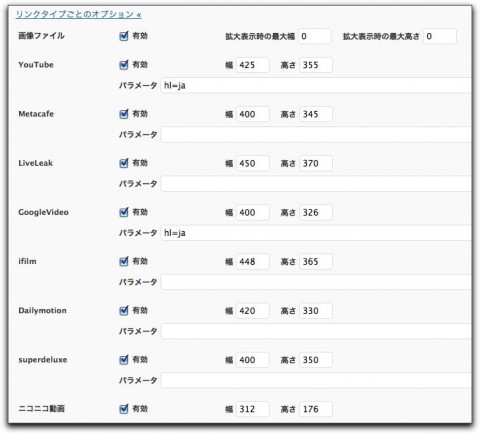
「リンクタイプごとのオプション »」をクリックすると
画像ファイルの項目で「拡大表示時の最大幅」と「拡大表示時の最大高さ」の数値が「 0 」になっていましたので、取り敢ず「 800 」に変更、これでやっと前面にうにゅ〜っと画面が開いて元画像を表示出来る様になりました。
COMMENTS & TRACKBACKS
- Comments ( 1 )
- Trackbacks ( 0 )







コメントのテスト