MyWebClip を iPhone アプリのランチャーとして利用する

Twitter の TL で MyWebClip を iPhone アプリのランチャーとして利用したスナップショットやヒントが流れてきました。
以前に、ipaBacklist の作者の方が ipaBacklist を利用して紹介されている「iPhone Appの整理の為に」を参考にさせて頂いて、実際にやって見たのですがその時は、未だ URLScheme対応のアプリも少なくサーバー上に置いたファイルを見に行くので、起動に時間がかかって断念しました。
今回は MyWebClip を 利用する事で外部のサーバーを参照する事なく iPhone で解決出来るので、圧倒的にスピードが違いました。
MyWebClip をランチャーとして利用する為に幾つかのスクリプトが在るようで、私は DOTAPON Software と言うサイトをされている @cocopon さんがテスト用として作られた「MyWebClip登録サンプル」を利用させて頂きました。
この投稿を書くにあたって利用を許可して頂いた @cocopon さん、 @cocopon さんに連絡を取る為にお手数をかけた 普通のサラリーマンのiPhone日記 の @hiro45jp さん、有り難うございました。
最終的に MyWebClip に登録する手間はそれほどではなかったのですが、それまでの準備が結構大変でした。
1. ipaBacklist を利用して URLScheme対応のアプリを抜き出す。
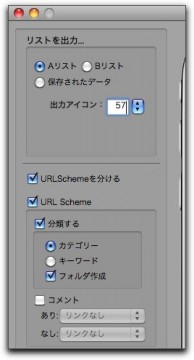
ipaBacklist のファイルメニューから「リストを出力(HTML)…」を選択し「URLSchemeを分ける」、「URL Scheme」、「分類する」、「フォルダ作成」に「✓」を入れておく。
これをしておかないと URLScheme未対応 のアプリまで全て出力されます。
私は、MobileMe を利用しているので此処に保存しました。
2. アプリアイコンを準備する。
アイコンに関しては著作権の問題も在るようですから、詳しくは書けないのですが・・・、出力した祭に images フォルダ内にアイコンが作成されるのですがこのアイコンのサイズは、29 x 29 でこれを利用すると、ぼけたアイコンになってしまいます。
command + i を利用することで 57 x 57 のアイコンを得る事が出来ます、個人の利用範囲内と言う事でお願いします。
ipaBacklist の micamo さんが早々の対応をされておられます、最新版の ipaBacklist v1.6.18 を利用するとHTML を出力する祭にアイコンサイズを指定出来るようになっています、一番時間がかかったのが URLScheme 対応のアイコンを一つ一つ抜き出す作業だったのですから、飛躍的に時間が短縮出来ます。
1. の作業の時に出力アイコンのサイズをデフォルトの 「29」から「57」に変更する事で images フォルダに保存する事が出来るようになります。
3. アイコンを iPhone のカメラロールに保存します。
私が取った方法は、iPhone アプリの 「Pastebot」を利用しました、Mac の場合はこれを利用する事で iPhone の Pastebot を起動させておいてアイコン全てを選択し、command + C で iPhone の Pastebot にコピーされます、これをカメラロールに保存します。
4. 利用許可を頂いた「MyWebClip登録サンプル」で、Safari の「表示」から「ソースを表示」でソースを表示し全てをコピーし、テキストエディタにペーストしこれを利用します。
5. 1. で出力した「AppList.html」の
<h1>ビジネス</h1> <ul> <li class="arrow"><a href="tapforms://"><img src="images/291405311.png" class="ico" />Tap Forms</a></li> <li class="arrow"><a href="tapformslite://"><img src="images/332203469.png" class="ico" />Tap Forms LT</a></li> </ul>
から
<h1>エンターテインメント</h1> <ul> <li class="arrow"><a href="beebee2seeopen://"><img src="images/298820042.png" class="ico" />BB2C</a></li> <li class="arrow"><a href="peece://"><img src="images/344411345.png" class="ico" />Peece.TV</a></li> <li class="arrow"><a href="truveo://"><img src="images/284639240.png" class="ico" />Truveo Video</a></li> <li class="arrow"><a href="vlcskin://"><img src="images/297244048.png" class="ico" />VLC Remote</a></li> <li class="arrow"><a href="yjstreaming://"><img src="images/288091002.png" class="ico" />Y!動画</a></li> <li class="arrow"><a href="nicovideo://"><img src="images/307764057.png" class="ico" />ニコニコ動画</a></li> </ul>
を、mywebclip.html にペーストします。
<h1>MyWebClip登録サンプル</h1> このサンプルでは、iPhoneのマップが起動するショートカットが登録できます。 <table> <tr> <td> <div id="appicon"> /*ここから/ <a href="mywebclip://add?url=maps://&title=Maps"> /*此処までの範囲にペーストします/ <img src="icon.png" alt="icon"> </a> </div> </td> <td> <ol>
作成した「mywebclip.html」全てに「href=”」を「href=”mywebclip://add?url=」に検索と置換を使って置き換えて、これをMobileMe の「AppList.html」と同じ階層に「mywebclip.html」として保存する事で、1. で出力した時のアイコンも表示されます。
6. iPhone の Safari で上記の「mywebclip.html」を読み込むと以下のように表示されます。
私の場合は、MobileMe を利用したので、「http://homepage.mac.com/ユーザー名/Site/iPhone/App/mywebclip.html」にアクセスします。( MobileMe に登録した時期で homepage.me.com になる方も居られる筈です)
5. で書いたように「AppList.html」と同じ階層に「mywebclip.html」に置く
事でアイコンも表示されます。
<a href="https://minatokobe.com/wp/wp-content/uploads/2010/01/Img003_320x480.jpg"><img class="alignnone size-thumbnail wp-image-4840" title="Img003_320x480" src="https://minatokobe.com/wp/wp-content/uploads/2010/01/Img003_320x480-240x360.jpg" alt="" width="240" height="360" /></a>
7. 登録したいアプリ名をタップすると、MyWebClip が自動的に起動し登録画面が表示されます
赤で表示されているMyWebClip のアイコンをタップしカメラロールから該当のアイコンを選択、横の空白に該当アプリ名を入力します。
はっきり言って、最初に云ったように登録までの下準備に時間がかかります、私の場合は試行錯誤をしながらなので、ほんと時間がかかりました。
しかし、これのメリットとしてはホーム画面が多くなって11面とかになってくると、行き来が大変です Spotlight を使う手も在るのですが視覚的なものと、この「MyWebClip」をドックに置く事で何処の画面からでも簡単にアプリにアクセス出来ます。
もっと、URLScheme対応のアプリが増えると使い勝手が増すと思います。
(但し、「駅.Locky」は URLScheme対応のアプリになっていたのですが、起動すると真っ白な画面になってしまいます)
COMMENTS & TRACKBACKS
- Comments ( 8 )
- Trackbacks ( 5 )
-
[…] MyWebClip を iPhone アプリのランチャーとして利用する | 酔いどれオヤジのブログwp […]
-
[…] MyWebClip用 bookmarklet [0441] MyWebClip を iPhone アプリのランチャーとして利用する [0437] .@hiro45jp さんの真似をしてw『MyWebClip』を活用♪ #MWClip [0436] […]
-
[…] MyWebClip を iPhone アプリのランチャーとして利用する | 酔いどれオヤジのブログwp […]
-
ここのほうが分かりやすいかも… @yoidoreo RT @: MyWebClip を iPhone アプリのランチャーとして利用する – 酔いどれオヤジのブログwp http://t.co/sb06X6UQ
-
ここのほうが分かりやすいかも… @yoidoreo RT @: MyWebClip を iPhone アプリのランチャーとして利用する – 酔いどれオヤジのブログwp http://t.co/sb06X6UQ











[New entry]: MyWebClip を iPhone アプリのランチャーとして利用する – Twitter の TL で MyWebClip を iPhone アプリのランチャーとして利用したスナップショットやヒントが… http://wp.me/pJ3FQ-1fW
RT @yoidoreo: MyWebClip を iPhone アプリのランチャーとして利用する – 酔いどれオヤジのブログwp http://wp.me/pJ3FQ-1fW #MWClip
酔いどれオヤジさんの別バージョン来たー(^^) 分かりやすいっす! RT @yoidoreo: [New entry]: MyWebClip を iPhone アプリのランチャーとして利用する – http://bit.ly/6Aklvv
★★★yoidoreo MyWebClip を iPhone アプリのランチャーとして利用する http://bit.ly/8YrAAu
MyWebClip を iPhone アプリのランチャーとして利用する http://ff.im/-dJ7dw
これすごかもRT @hiro45jp: 酔いどれオヤジさんの別バージョン来たー(^^) 分かりやすいっす! RT @yoidoreo: [New entry]: MyWebClip を iPhone アプリのランチャーとして利用する – http://bit.ly/6Aklvv
これは後でマスターします。ブラボー!RT @hiro45jp: 酔いどれオヤジさんの別バージョン来た。RT @yoidoreo MyWebClip を iPhone アプリのランチャーとして利用する – http://bit.ly/6Aklvv
Memo : MyWebClip を iPhone アプリのランチャーとして利用する http://j.mp/6CwDGx