WordPress 画像挿入ウィンドウを別ウィンドウで表示

ブログ「米が好き」の くーさんに教えて頂きました。
以前、竹蔵祭りのオフ会で WordPress の話になって「画像を一枚挿入する度にウィンドウが閉じるので、iPhone アプリのレビューを書く時には多くの画像を挿入する必要が有り、効率が悪い」と言うような話をしたのを、くーさんが覚えていてくれていてこの回避方法を教えて頂きました。
くーさんも「【WordPress】記事投稿時に画像を貼るのをフラッシュではなくポップアップにする方法」で紹介されていますが、変更箇所は二ヶ所です。
変更するファイルは「wp-admin/includes/」にある「media.php」です。
</script> <?php exit; }
を
</script> <?php #exit; }
もう一ヶ所は
<a href="{$image_upload_iframe_src}&TB_iframe=true" id="add_image" class="thickbox" title='$image_title' onclick="return false;"><img src='images/media-button-image.gif' alt='$image_title' /></a>
を
<a href="{$image_upload_iframe_src}&TB_iframe=true" id="add_image" class="thickbox" title='$image_title' onclick="return false;"><img src='images/media-button-image.gif' alt='$image_title' /></a>
<a href="javascript:w=window.open('{$image_upload_iframe_src}','','scrollbars=yes,Width=650,Height=700,top=0,left=0');w.focus();" id="add_image" title='$image_title' onclick="return true;"><img src='images/media-button-image.gif' alt='$image_title' /></a>
に修正します。詳しい内容は くーさんの「【WordPress】記事投稿時に画像を貼るのをフラッシュではなくポップアップにする方法」に書かれています。
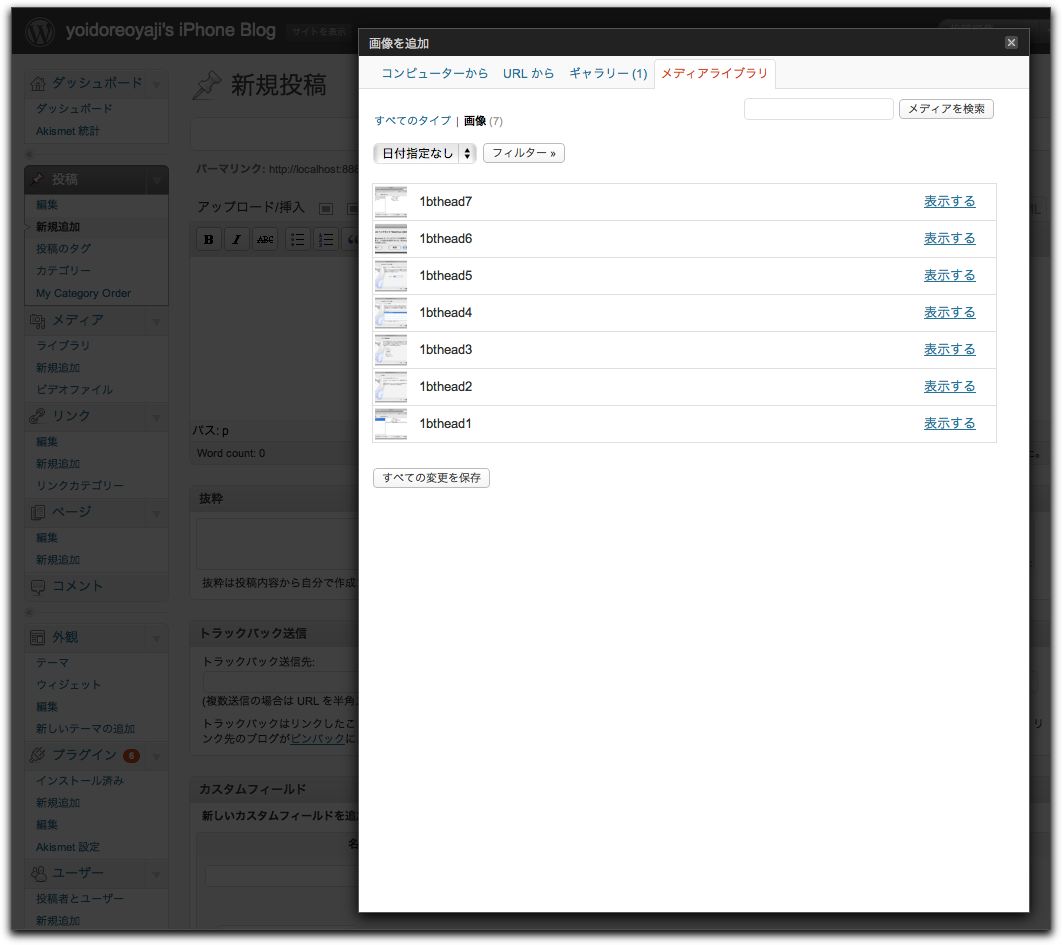
これで、今までこの状態で画像を一枚挿入するとポップアップウィンドウが閉じていたものが

別ウィンドウで常に表示される為に、「投稿に挿入」ボタンをクリックする度にどんどん挿入されて行きます。

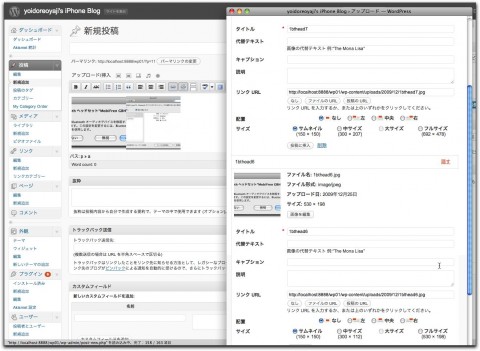
(「アップロード/挿入」のところの「画像を追加」のボタンが二つ表示され、右側が別ウィンドウで常に表示される為のボタンです)
この別ウィンドウで常に表示をする利点は、画像だけ先に取り込んでおいて文章を書きながら挿入したり、先に文章を書いておいて後からぽんぽんと画像を挿入出来る、他にも画像の取り込み忘れや追加したい画像も別ウィンドウで表示されているので簡単に追加出来る等です。
COMMENTS & TRACKBACKS
- Comments ( 5 )
- Trackbacks ( 0 )


[New entry]: WordPress 画像挿入ウィンドウを別ウィンドウで表示 – ブログ「米が好き」の くーさんに教えて頂きました。以前、竹蔵祭りのオフ会で WordPress の話になって「画像を一枚挿入する度にウィン… http://wp.me/pJ3FQ-1eS
★★★yoidoreo: WordPress 画像挿入ウィンドウを別ウィンドウで表示 http://bit.ly/4rWyD4
★★★yoidoreo WordPress 画像挿入ウィンドウを別ウィンドウで表示 http://bit.ly/4rWyD4
WordPress 画像挿入ウィンドウを別ウィンドウで表示 http://ff.im/-dmNoa
★★★yoidoreo: WordPress 画像挿入ウィンドウを別ウィンドウで表示 http://bit.ly/4rWyD4