WebkitチームがSafari 15.2の広色域サポートの詳細を語る

iOS 15.2およびmacOS 12.1の一部としてリリースされたSafari 15.2は、ほとんどの人にとってあまり騒がれずに過ぎ去ったことでしょう
表面的には標準的なメンテナンスリリースであり、バグの修正とセキュリティの改善が行われました、しかし、WebKitチームのブログ記事は、ウェブ閲覧に大きな影響を与える新機能の概要を説明しています

Cameron McCormack氏が説明しているように、Safari 15.2を使っているサイトでは、キャンバスのコンテキストを作成するために、標準のsRGBとワイドカラーのP 3という2つの色空間のいずれかを選択できるようになりました
Appleユーザーは、2015年からMacとiPhoneの画面で使用されているP3の色空間を認識するようになりますが、これまでChromeとSafariは、画像以外のものではP3の色空間をフル活用していませんでした
Safari 15.2では、AppleのDisplay P3カラースペースを使った2Dキャンバスコンテキストの作成がサポートされ、ページエレメントの色が豊かになります
この変更はすぐに反映されるわけではありません、McCormack氏は、Safariのデフォルトの色空間は依然としてsRGBであり、「既存のコンテンツで色空間の変換に伴うパフォーマンスのオーバーヘッドを避けるため」と説明しています
もうひとつは、デベロッパーが各キャンバス要素にP3スペースを要求する必要があり、これにはちょっとした作業が必要になることです
McCormack氏によると、SafariはDisplay P3キャンバス上で図形、テキスト、グラデーション、影を広い色域のCSSで描くことをサポートする最初のブラウザであり、他のブラウザが参加するまで、多くのサイトが乗り換えることはないだろうと言います
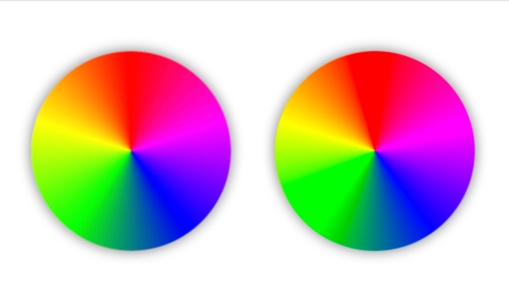
sRGBとDisplay P3の強度の違いにもかかわらず、ほとんどのデザイナーは、少なくともChromeがサポートを追加するまでは新しい空間をを採用することはないでしょう
(Via MacWorld.)


LEAVE A REPLY