MacのSafari、Firefox、Chrome、EdgeでWebページ全体のスクリーンショットを撮影する方法

Webページ全体のスクリーンショットを撮影・保存したいと思うことはよくあります
Webページ全体を画像としてキャプチャする必要がある場合、macOSのスクリーンショットではすべてのコンテンツをスクロールしてキャプチャできないため、Webページ全体のキャプチャが難しい場合があります
かつては拡張機能が必要だったものが、今ではブラウザの内蔵機能でできるようになりました
MacのSafari、Firefox、Chromeで、サードパーティ製のアドオンを使わずにフルページまたはスクロールのスクリーンショットを撮影する方法です
Safariのスクリーンショット
Safariの場合、メニューの「ファイル」>「PDFとして書きだす…」でPDFとしてWebページ全体を保存できますが、この場合殆どのサイトでは同じ外観を得ることはできません
- Safariでメニューの「Safari」>「環境設定…」を選択します
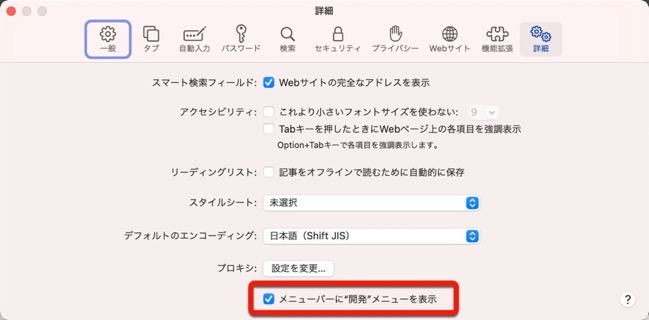
- 「詳細」タブを選択し、一番下の「メニューバーに”開発”メニューを表示」を有効にします

Webページ全体をキャプチャする方法
- キャプチャしたいWebページを表示します
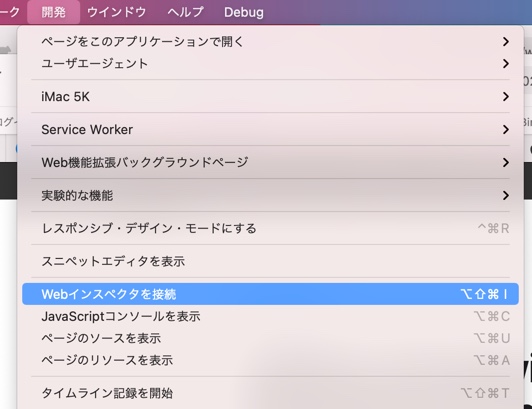
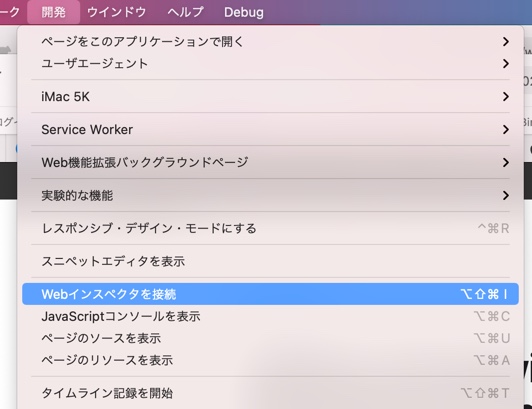
- メニューバーの「開発」>「Webインスペクタを表示」を表示を選択するか、「option(⌥)」+「command(⌘)」+「I」のショートカットを利用します
- 「要素」タブを選択します
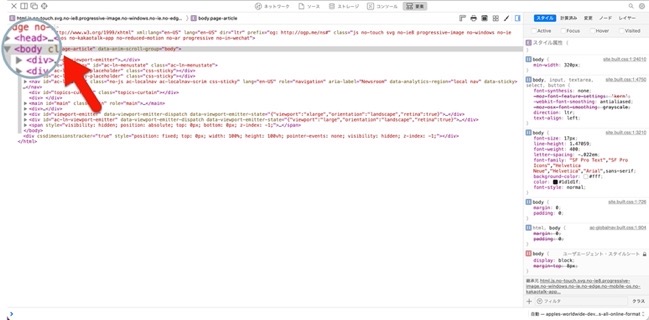
- 「body」タグ列が選択されているのを確認します
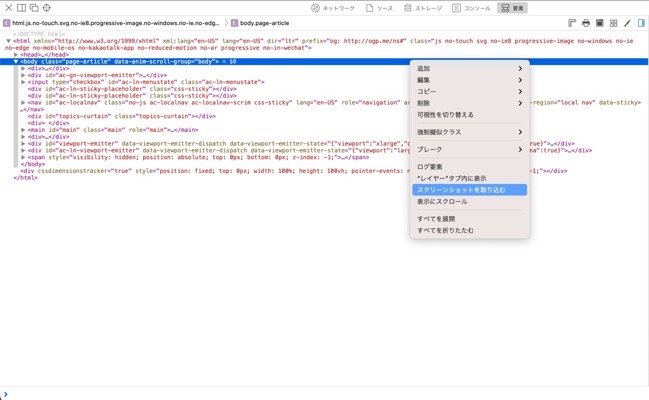
- 「control(⌃)」キーを押しながらクリックします
- コンテキストメニューが表示されるので「スクリーンショットを取り込む」を選択します





Firefoxのスクリーンショット
Firefoxは、このブラウザがスクロールスクリーンショットをキャプチャするための最も簡単なオプションを提供しています
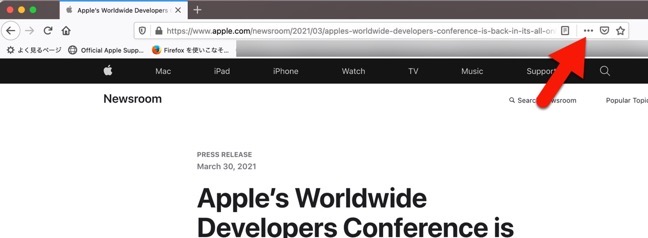
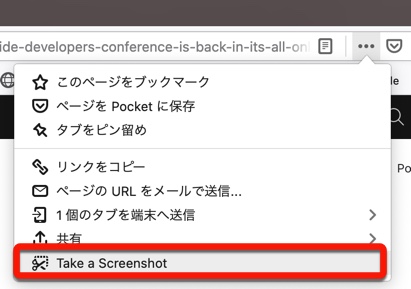
- アドレスバーの右側にある「ページアクション」ボタン(…)をクリックします
- 「Take a Screenshot」を選択します
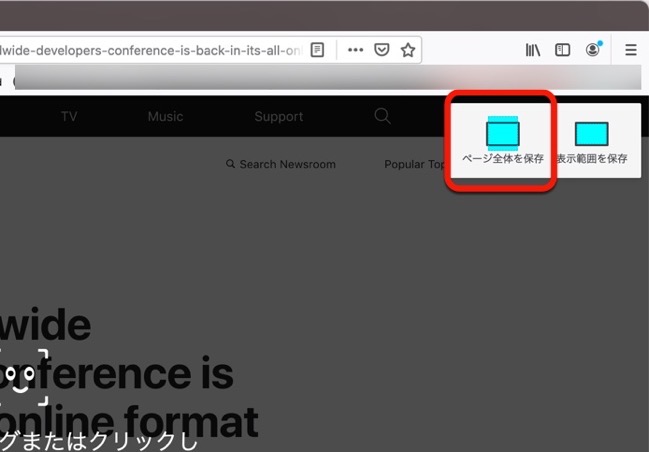
- 右上の「ページ全体を保存」をクリックします
- 「ダウンロード」をクリックして画像を保存するか、「コピー」をクリックしてクリップボードに配置し、必要な場所にペーストします



これですべてです、画像のダウンロードまたはコピーを選択すると、Webページは元のビューに戻ります
Chromeのスクリーンショット
Chromeでは、フルページのスクリーンショットを簡単にキャプチャすることもできます
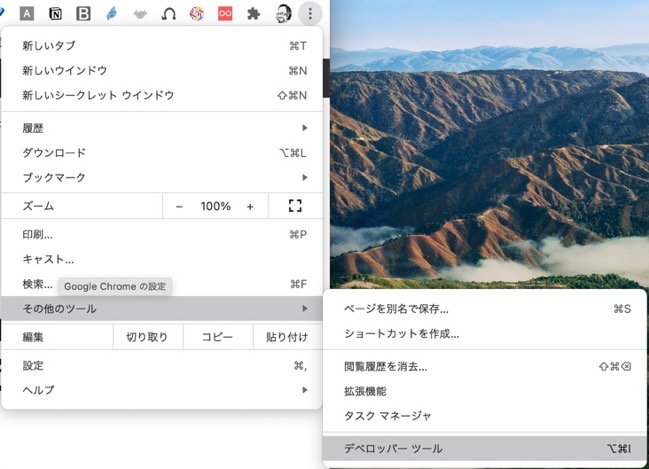
- 右上の「カスタマイズと制御」ボタン(…)をクリックします
- 「その他のツール」から「デベロッパーツール」を選択します
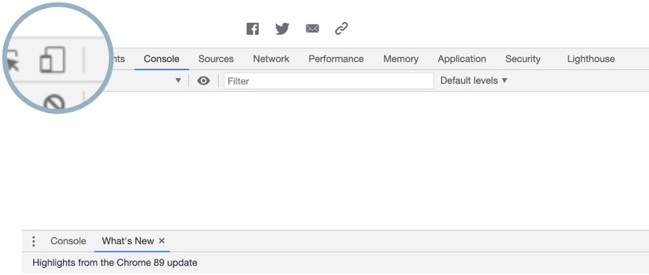
- Webページの下にあるパネルが開いたら、上部にある「デバイスツールバーの切り替え」ボタンをクリックします
- 上側のWebページで表示されます
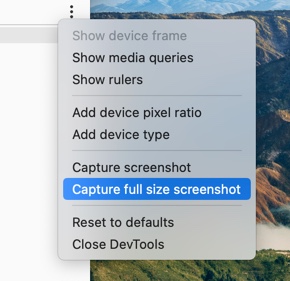
- 上側のパネルの右上にある3つのドット(…)をクリックし、メニューで「Capture full size screenshot」を選択します




画像がダウンロードされ、好きなアプリで開いて開くことができます、そのパネルの右上にあるXをクリックすると、開発ツールを閉じることができます
Edgeのスクリーンショット
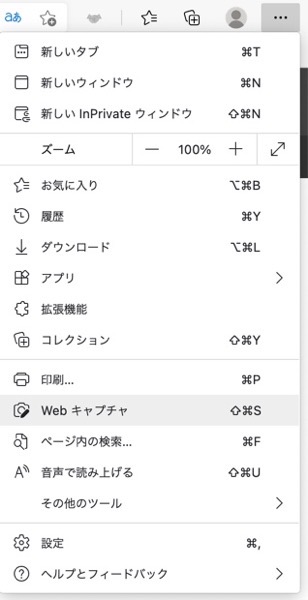
- 右上の「カスタマイズと制御」ボタン(…)をクリックします
- 「Webキャプチャ」を選択します
- ブラウザのペイン上部に「無料選択」(日本語訳がおかしい)と「ページ全体」の選択肢が表示されるので「ページ全体」をクリックします


「Webキャプチャ」機能では、ブラウザペインのみしかキャプチャーできません


LEAVE A REPLY