Figmaの大型AIアップデートとその衝撃!デザインツールはすべてFigmaで完結する時代へ?

デザインの世界で今、最も注目を集めているツールの一つに「Figma」があります。これまで主にUI/UXデザインの分野で多くの人に使われてきましたが、なんと今回、そのFigmaがまるで魔法のような大型AIアップデートを発表したのです!
これは単なる機能追加にとどまりません。これまでのデザイン作業の常識を覆すかもしれない、とってもすごい変化なのです。もしかしたら、これからデザインに関わる人は、Figma一つあれば、これまで必要だった他の色々なツールを使わずに済むようになるかもしれません。
AdobeやWordPress、Canvaといった、それぞれの分野で有名だったツールたちにも影響を与えるかもしれない、今回のFigmaのアップデートについて、一体何がそんなにすごいのか、これから詳しく見ていきましょう!
今回の主役!Figmaの4つの新しいツール
今回のFigma Configイベントで発表されたのは、全部で4つの新しいツールです。これらがFigmaの中に加わることで、プロダクトデザインの最初のアイデア出しから、実際に動くWebサイトの公開、さらにはマーケティング用の素材作りまで、すべての工程がFigmaの中で完結できるようになることを目指しています。
まず一つ目は、「Figma Sites」というWebサイトを作るためのツールです。これまでは、FigmaでデザインしたものをWebサイトにするには、WordPressのような別のツールを使う必要がありました。
次に、「Figma Make」です。これは、AI(人工知能)を使ってプログラムのコードを自動で作ってくれるツールなんです。これまでは、GoogleのGemini Code AssistやMicrosoftのGitHub Copilotといった専門のAIコーディングツールを使う人が多かったかもしれません。
さらに、「Figma Buzz」というマーケティングに特化したデザインアプリも登場しました。これはCanvaのような、デザイン初心者でも簡単にマーケティング資料が作れるツールに似ています。
そして最後に、「Figma Draw」というベクターデザインアプリです。これはAdobe Illustratorのように、拡大しても画像が荒くならないイラストやロゴを作るのに使うツールですね。
これら4つのツールがFigmaに加わることで、まるでFigmaが「デザイン版のオールインワンセット」になるようなイメージです。これまで、それぞれの専門分野で使われていた色々なツールたちが、Figmaという一つの場所で使えるようになるなんて、本当に驚きですよね。
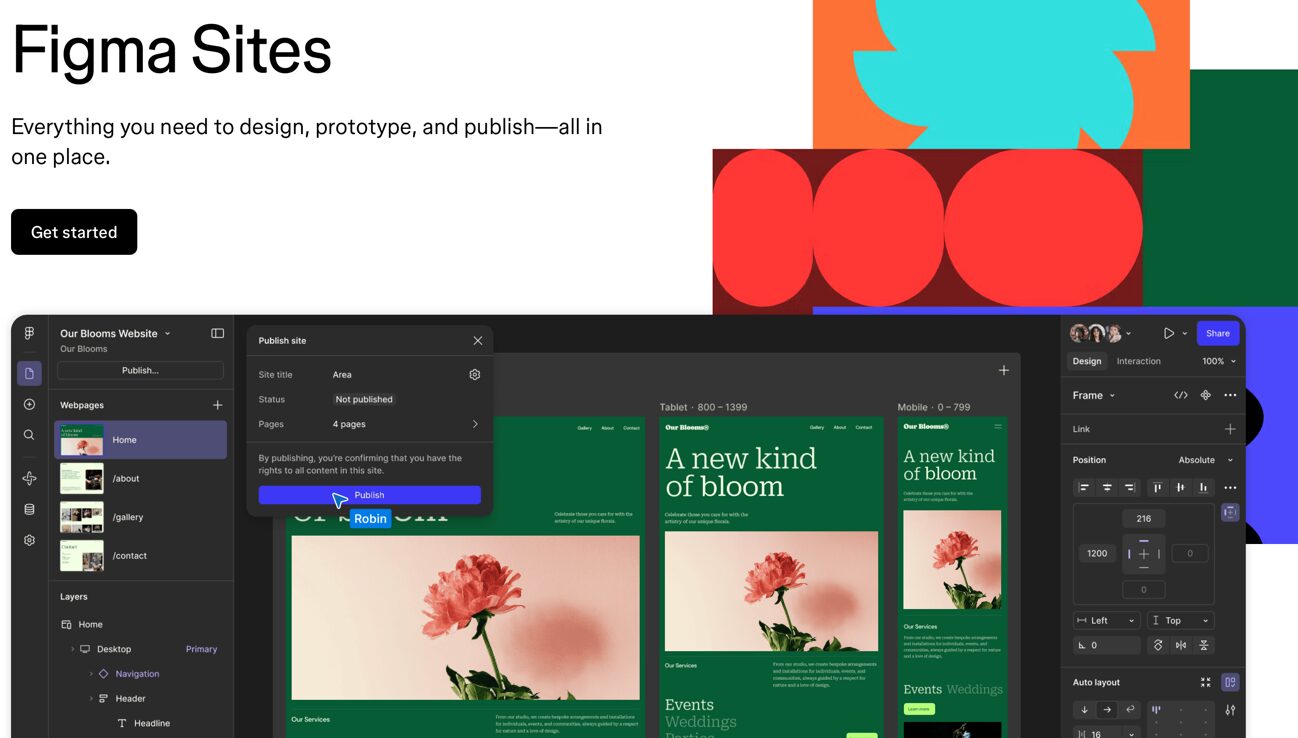
Figma Sites – Webサイト作りがもっと簡単に
さて、新機能の中でも特に注目したいのが「Figma Sites」です。これは、Figmaで作ったデザインを、そのまま生きたWebサイトとして公開できるようにする画期的なツールなんです。

これまで、デザイナーがFigmaでWebサイトのデザインを考えた後、そのデザインを基にエンジニアさんがコードを書いて、実際にWebサイトを動かすという流れが一般的でした。でも、Figma Sitesを使えば、デザイナー自身がFigmaの中でデザインを仕上げた後、Webサイトの形にして公開することまでできてしまう可能性があります。
Figma Sitesには、あらかじめ用意されたレイアウトや部品(ブロック)、テンプレートがたくさんあります。これらを組み合わせることで、複雑なWebサイトも比較的簡単に作れるようになります。もちろん、画像を入れたり、文字を配置したりといったデザインの調整も、これまで慣れ親しんだFigmaのデザイン機能を使って行えます。
さらにすごいのは、AIの力も借りられるという点です。例えば、「テキストが羽のように舞い落ちるアニメーションをつけて」とAIに指示するだけで、必要なコードを自動で作ってくれるといった機能も追加される予定なんです。これはまさに魔法みたいですよね!
Figma Sitesは現在ベータ版として一部のFigmaユーザーが試せるようになっていて、AIコード生成機能もまもなく使えるようになるそうです。そして、Webサイトに掲載する文章などを管理できるCMS(コンテンツ管理システム)機能も、今年の後半には登場する予定とのこと。Webサイト制作のプロセスが大きく変わるかもしれません。
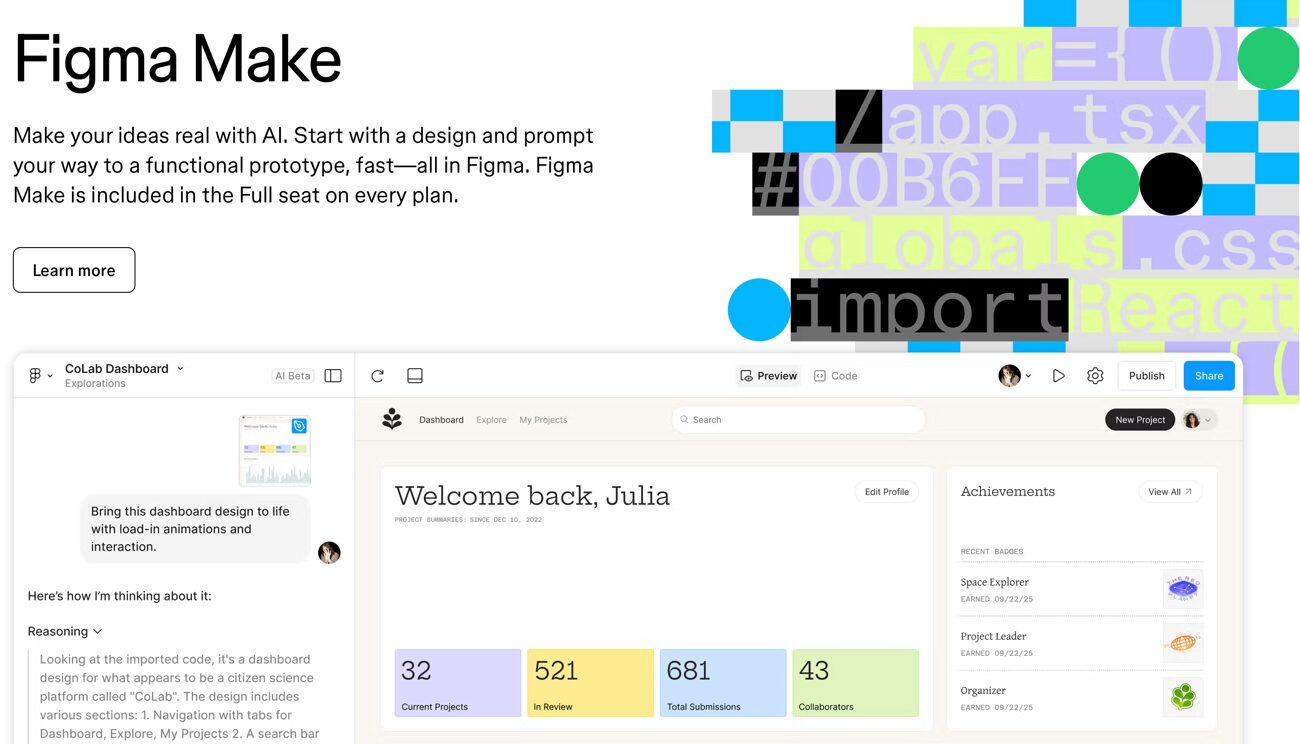
Figma Make – AIがデザインをコードに!
次に紹介するのは「Figma Make」というツールです。これは、AIを使ってデザインから実際に動くプログラムのコードを生成するという、これまた驚きの機能を持っています。

Figma Makeは、Anthropicという会社の「Claude 3.7」という高性能なAIモデルを搭載しているそうです。あなたがFigmaで描いたデザインや、文字で指示した内容に基づいて、AIが自動で動くプロトタイプやアプリの一部を作り出してくれるんです。
例えば、「再生ボタンを押すとCDのイラストが回転する音楽プレイヤーのプロトタイプを作って」とお願いすれば、AIがその通りに動くものを作り出してくれる、なんてことも夢じゃなくなります。もちろん、作ってもらったコードの文字の大きさや色などを手動で細かく調整したり、追加のAIの指示で修正したりすることも可能です。
このFigma Makeも、現在ベータ版として提供が始まっています。Figmaは今後、他の様々なツールやシステムとの連携も考えているそうなので、Figma Makeがデザインだけでなく、実際のアプリ開発の現場でも活躍するようになるかもしれませんね。
Figma Buzz – マーケティング資料もFigmaで
デザインというと、Webサイトやアプリの画面を作るイメージが強いかもしれませんが、実はマーケティングの世界でもたくさんのデザインが使われています。メールの画像、SNSに投稿するクリエイティブ、Web広告のバナーなど、挙げればきりがありません。

そんなマーケティング用のデザインをもっと簡単に、効率的に作れるようにするのが「Figma Buzz」です。これは、デザインツールとして人気のCanvaのように、デザインに詳しくない人でも直感的に操作できるような工夫がされています。
Figma Buzzを使うと、デザイナーさんが会社のブランドイメージに合ったテンプレートや、決まったスタイル、使うべき画像素材などをあらかじめ用意しておくことができます。そうすれば、マーケティング担当の人は、それらの「お助けセット」を使って、メールやSNS投稿、広告などのデザインをあっという間に作れてしまうのです。
さらに、ここでもAIが大活躍します。文字で指示するだけで、新しい画像を生成したり、既存の画像を編集したりできます。しかも、たくさんの同じようなデザイン(例えば、キャンペーン告知バナーを複数のお店向けに作り分けるなど)が必要な場合でも、一覧データ(スプレッドシートなど)から情報を読み込んで、一度に何千もの画像素材を一括で作る、なんてこともできてしまうのです。
Figma Buzzは、現在すべてのFigmaユーザー向けにベータ版として提供が始まっています。デザインのプロだけでなく、マーケティング担当者さんにとっても、とっても便利なツールになりそうですね。
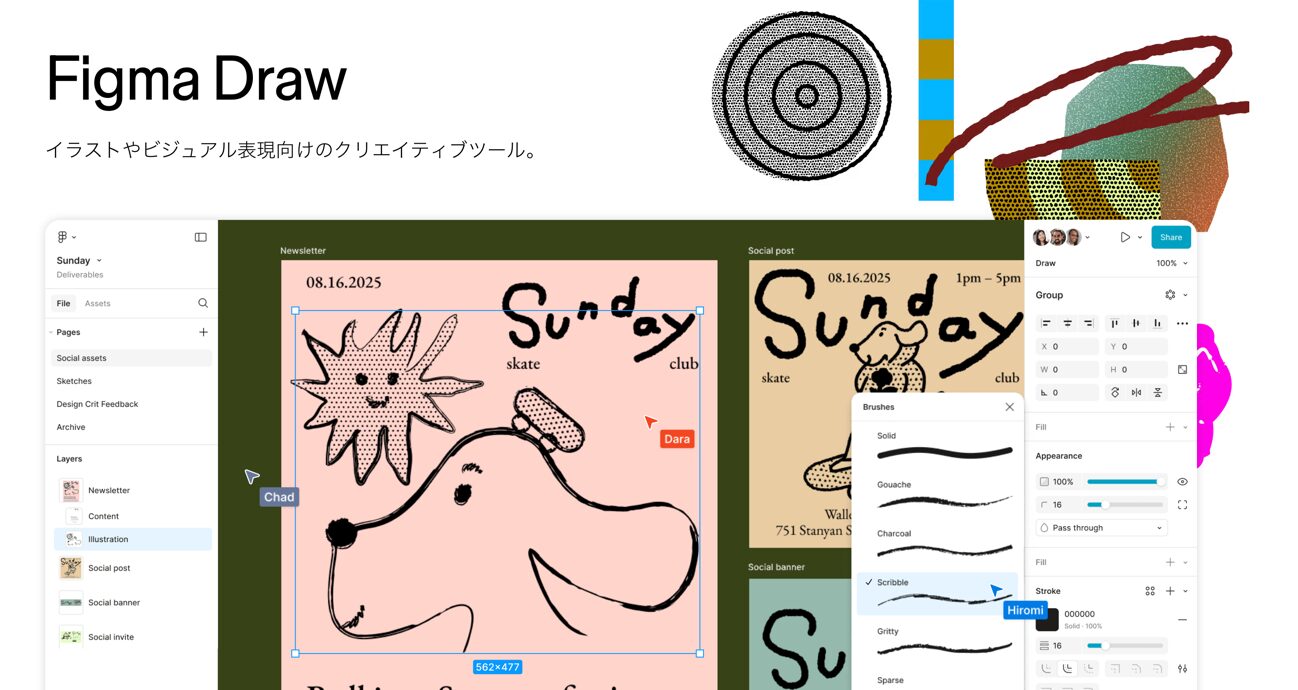
Figma Draw – Figma内でベクターデザイン
デザイナーの仕事には、イラストやロゴなどの「ベクター画像」を作る作業も欠かせません。ベクター画像は、拡大しても線や色がなめらかで荒くならないという特徴があり、ロゴデザインなどによく使われます。これまでは、Adobe Illustratorのような専門ツールを使うのが一般的でした。

今回登場した「Figma Draw」は、Figmaの中でこのベクターデザインができるようになるツールです。Adobe Illustratorほど多くの機能があるわけではありませんが、プロダクトデザインに必要なイラストやロゴを作るのに十分な機能が備わっています。
様々な種類のブラシを使ったり、質感を表現するエフェクトを加えたり、ベクター画像を編集したりすることができます。Figma Drawで作った画像は、Figmaの中で他のデザインと組み合わせて使うことができますし、Figma SitesやFigma Buzzの中でも一部の機能が使えるようになっています。
Figma Drawはすでに、Figmaの有料ユーザー向けにFigma Designというメインのツールの中で使えるようになっています。他の専門ツールに切り替える手間なく、Figmaの中でベクターデザインができるようになるのは、デザイナーにとって嬉しいポイントですね。
FigmaとAdobe、そしてデザインツールの未来
今回のFigmaの大型AIアップデートは、特にAdobeにとっては大きなニュースと言えるでしょう。Adobeは以前、Figmaを200億ドルという巨額で買収しようとしましたが、各国の競争規制当局からの圧力により実現しませんでした。
その買収が失敗に終わった後、Figmaは今回、Adobeの看板ツールであるIllustratorに似た機能(Figma Draw)や、Canvaのようなマーケティングデザイン機能(Figma Buzz)を自社ツールに取り込みました。
そして、Adobeも力を入れているAIコーディング(Figma Make)や、以前Adobeが提供していたXDというデザインツールが担っていた領域(プロトタイプ作成からWebサイト化)をFigma Sitesで強化してきました。
Figmaは、デザインの最初のアイデア出しから、具体的なデザイン、プロトタイプの作成、開発者への引き継ぎ、そしてWebサイトの公開やマーケティング素材の作成まで、プロダクトデザインに関わるほぼすべての工程をFigmaという一つのプラットフォームの中で完結させようとしています。
これは、デザイナーのワークフローを劇的に効率化し、これまで必要だった複数のツールの間を行ったり来たりする手間をなくす可能性を秘めています。
もちろん、現時点ではまだベータ版の機能も多く、Adobe Creative Cloudのような長い歴史と豊富な機能を持つツール群に、すべてが匹敵するわけではないかもしれません。しかし、FigmaがAI技術を積極的に取り入れ、「デザインのすべてをFigmaで」という強力なビジョンを打ち出したことは、今後のデザインツール業界の競争をさらに激化させ、私たちユーザーに新しい選択肢をもたらしてくれるはずです。
まとめ
Figma Sites、Figma Make、Figma Buzz、Figma Drawという4つの新しいツールが登場したことで、これまでのデザインの常識が変わりつつあります。
デザイナーは、アイデアを形にするだけでなく、AIの力を借りて実際に動くプロトタイプを作ったり、Webサイトとして公開したり、マーケティング資料を作成したりと、より幅広い仕事にFigma一つで取り組めるようになるかもしれません。
これは、デザインに関わる多くの人にとって、新しい働き方や可能性を示してくれるものです。今後、Figmaがどのように進化していくのか、目が離せませんね。
(Via Figma.)


LEAVE A REPLY