【WordPress】head要素を整理してサイトを軽量・高速化するプラグイン「Head Cleaner」

まいど、酔いどれ( @yoidoreo )です。

• ❑ サイトを高速化
「Head Cleaner」とは、
• クライアント側のキャッシュを活用したり、無駄な HTTP リクエストを減らして、ネットワークボトムを解消しよう
• ページレンダリングに関連するもの(CSS)は先に読み込ませ、関係ないもの(JavaScript)は後で読み込んで、見た目の表示を速くしよう
と言うことで、高速化を実現すると言うものだそうです。
• ❑ Head Cleanerをインストール
• WordPressの「プラグイン」 → 「新規追加」で「Head Cleaner」を検索

• 「いますぐインストール」を選択してインストール

• 「設定」 → 「Head Cleaner」で設定
作者の方の「Head Cleaner を使用する場合の設定」や、たなブログさんの「WordPressが早くなるプラグイン Head Cleaner」を参考にして設定してみました。
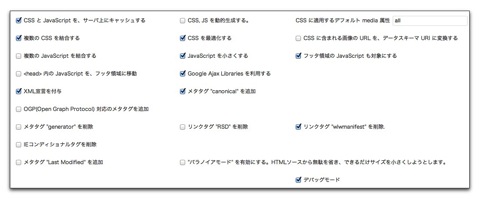
設定はこれ

• CSS,JSを自動生成する
サーバーに静的なファイルをキャッシュするのではな動的にCSS,JavaScriptを生成する
• 複数のCSSを結合する
head内およびフッタ部のCSSを結合してサーバーへのHTTPリクエスト数を減らす
• CSSを最適化する/JavaScriptを小さくする
head内およびフッタ部のCSSやJavaScriptから改行や空白文字を削除してファイルを小さくする
• head内のJavaScriptを、フッタ領域に移動
ページにアクセスするとhead → bodyと読み込まれhead内に在るJavaScriptのサイズが大きいと読み込みに時間がかかるので、これをフッタ無いに移動してBodyの読み込みを先行させる
• Google Ajax Librariesを利用する
サイト閲覧者がGoogle Ajax Librariesを利用した別サイトでjQueryを読み込んでいた場合このキャッシュを利用
• ❑ 早くなったような
設定をしてSafariのキャッシュを削除して、アクセスしてみたのですが自分自身では早くなったような感じがしています。
簡単に高速化が出来ると思いますので、一度試してみられるのも良いのではないでしょうか?


LEAVE A REPLY